
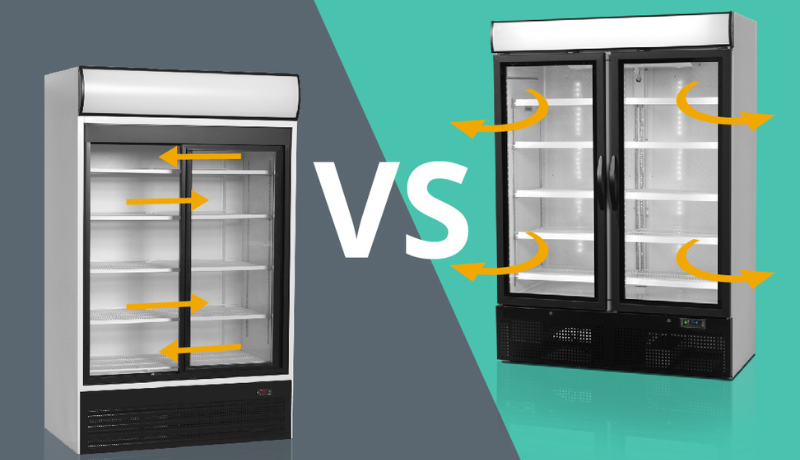
Skydedør eller hængslet dør?
Retur til nyhederDer er fordele og ulemper ved både skydedøre og hængslede døre, når det kommer til kommercielt køl. Herunder har vi samlet de vigtigste argumenter for og imod hver dørtype, så du kan foretage det rigtige valg til din virksomhed eller rådgive dine kunder, så de får det bedste produkt til deres virksomhed.
Skydedøre – fordele
Kræver mindre gulvplads
Det bedste argument for at vælge skydedøre er, at det sparer gulvplads. Dette gør kølere med skydedøre ideelle til mindre forretninger med smalle gangarealer eller bag disken, hvor der godt kan være lidt trængt. Da dørene skyder til siden i stedet for ud i rummet, fylder de det samme uanset om de er åbne eller lukkede, og de spærrer således ikke vejen for andre.
Selvlukkende døre
Langt de fleste skydedøre er selvlukkende, hvilket betyder, at de kun er åbne, når der er behov for det. Dette sikrer at temperaturen i skabet forbliver lav, og at køleren ikke skal bruge unødvendig energi på at nedkøle et skab, hvor døren er kommet til at stå på klem ved et uheld. De fleste skydedøre har dog også en funktion, hvor de forbliver åbne, hvilket er meget praktisk, når der skal fyldes varer op.
Skydedøre – ulemper
Kun en dør åben ad gangen
Eftersom skydedøre skyder ind foran/bagved hinanden, kan man naturligvis kun åbne en dør ad gangen. Den anden side af køleren vil dermed være spærret for andre kunder eller kolleger.
Rengøring er altafgørende
Med skydedøre er det vigtigt, at du holder glideskinnen helt ren, da dørene ellers ikke kan åbne og lukke korrekt. Udover nedsat funktion kan det også medføre et højere energiforbrug, hvis dørene ikke lukker ordentligt til og dermed lukker varmere luft ind i skabet. Man skal også have in mente at en køler med skydedøre har flere bevægelige dele som bliver slidt, og den kræver derfor lidt mere rengøring og vedligehold end en køler med hængslet dør.
Fryser med skydedøre
Herover har vi kun nævnt kølere med skydedøre, og det er helt bevist. Vi sælger ikke frysere med skydedøre. Med skydedøre kan man ikke opnå en fuld forsegling, hvilket er nødvendigt for, at en fryser kan fungere. Ellers ville der dannes is på forseglingen, hvor den kolde luft fra fryseren møder den varmere luft fra rummet. Dette vil gøre det svære at lukke døren, og problemet vil således kun blive værre.
Hængslede døre – fordele
Til områder med god plads
Kølere med hængslede døre er ideelle til supermarkeder med brede gangarealer og generelt bare til områder med god plads. Den store åbning gør det nemt at komme til i køleren, og det er muligt at åbne mere end en dør ad gangen.
Selvlukkende døre med effektiv forsegling
Som vi også nævnte ved skydedøre, er de fleste kølere med hængslede døre også selvlukkende. Kombineret med en effektiv forsegling hele vejen rundt langs dørrammen, gør det, at køleren bruger så lidt energi som muligt på at køle enheden ned. Med hængslede døre er det også muligt at indsætte sensorer, der styrer lys, køling system og ventileringen alt efter om døren er åben eller lukket.
Det fleksible valg
Vi har et bredt udvalg af kølere med hængslede døre, så du kan vælge mellem display køleskabe med 1, 2, eller 3 døre – og det samme med backbarer. Det giver en øget fleksibilitet, når en butik eller bar skal indrettes. Hvis du vælger skydedøre, har vi display køleskabe med 2 døre samt backbarer med 2 eller 3 døre.
Hængslede døre – ulemper
Optager mere plads, når køleren er åben
Den største ulempe ved køleskabe med hængslede døre er, at de optager mere plads, når døren er åben. Man kan dog argumentere for, at den person der åbner døren alligevel optager pladsen, og det derfor ikke gør den store forskel.


